Ce ne sont pas simplement de jolies interfaces ; ce sont des moteurs de conversion, méticuleusement conçu pour transformer les visiteurs en utilisateurs fidèles. Quelle est donc l'alchimie qui sous-tend leur succès ?
Zoomons et décodons les secrets de ces chefs-d'œuvre numériques.
Inspiration des pages de destination pour les applications : 11 excellents exemples de pages de destination pour les applications

1. Evernote
Evernote joue un rôle cool avec une page de destination aussi organisée que les notes de l'application. Des lignes épurées, des propositions de valeur claires et un CTA indubitable en font le rêve d'un minimaliste en matière de pages de destination.

2. Revolut
La page de destination de Revolut se présente comme un centre de contrôle financier, offrant une interface élégante et centrée sur l'utilisateur qui promet de simplifier les finances personnelles et professionnelles grâce à des fonctionnalités innovantes et à une accessibilité mondiale,

3. Duolingo
Ce site Web d'apprentissage des langues et d'applications utilise des couleurs vives et un charmant hibou pour garder les choses légères, amusantes et attrayantes. La page de Duolingo est une leçon sur l'équilibre entre information et divertissement.

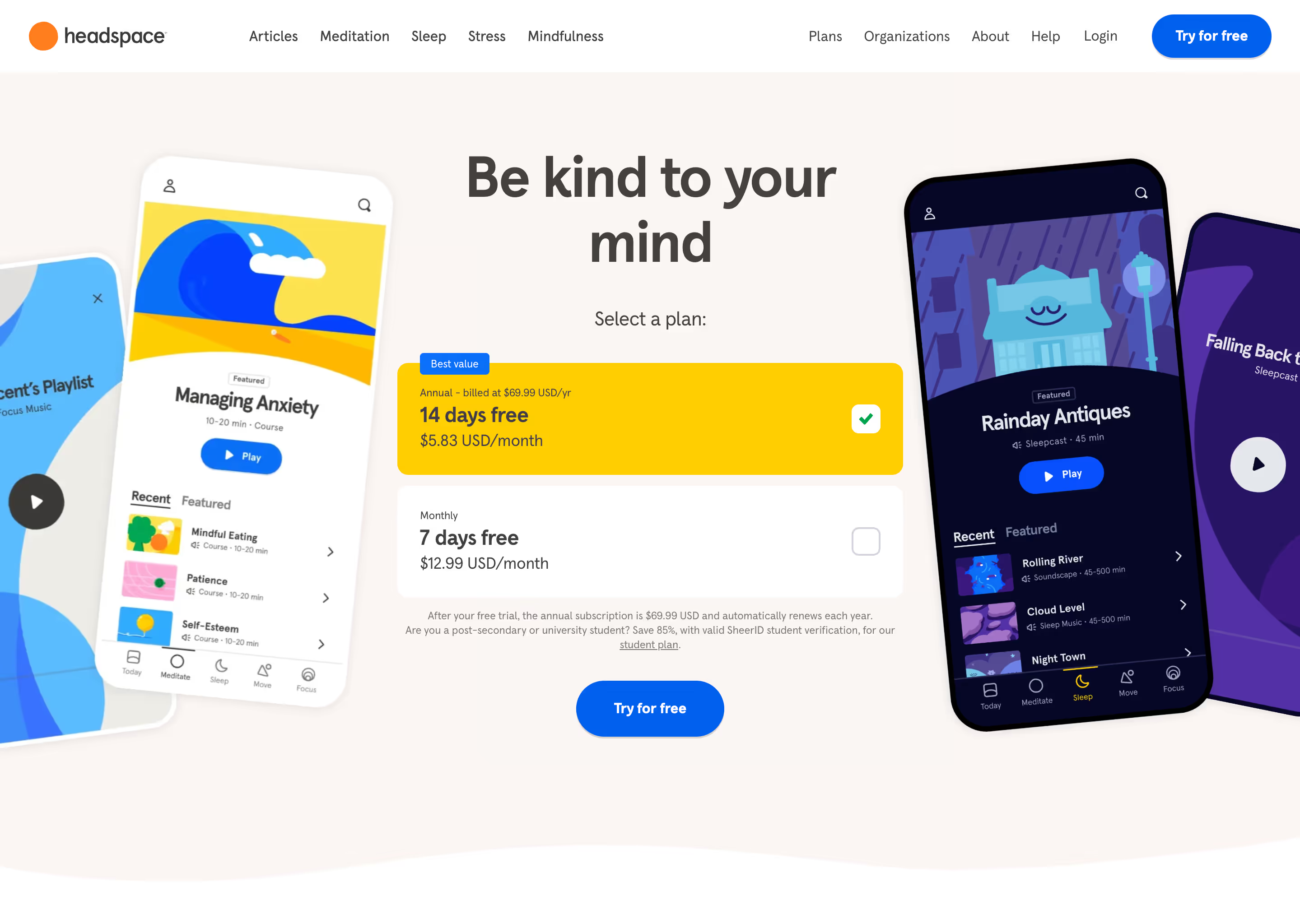
4. Headspace
La page d'accueil Headspace est une bouffée d'air frais, apaisant l'anxiété d'inscription de tout visiteur grâce à ses images sereines et à sa palette apaisante. Il s'agit d'une masterclass sur la cohérence de la marque.

5. Application Cash
La page de destination de Cash App est un exemple de clarté et d'engagement avec un design net, des couleurs de marque audacieuses et un CTA simple, ce qui en fait une source d'inspiration pour des pages de destination d'applications efficaces.

6. Everand
La page d'accueil d'Everand tourne la page de l'engagement grâce à son design épuré et accueillant, ainsi qu'à une mine de livres électroniques et de livres audio accessibles en un seul abonnement, invitant les amateurs de livres à découvrir un monde plein d'histoires.

7. Uber
La page de destination d'Uber est votre solution rapide pour vous rendre là où vous voulez être, tout en reflétant la promesse de commodité de l'application. Clair, concis et direct, il est facile de passer de la page de téléchargement à la page de destination parfaite pour l'inscription.

8. Slack
Slack propose une application dédiée au travail d'équipe sans le travail. Le design est aussi épuré que leur plateforme de communication, ce qui vous permet de savoir exactement à quoi vous vous inscrivez.

9. Whatsapp
La page d'accueil de WhatsApp se présente comme une plaque tournante de communication mondiale sécurisée et privée, permettant aux utilisateurs comme aux entreprises de s'exprimer librement, de nouer des liens et d'interagir avec les communautés via une plateforme intuitive et fiable.

10. Dropbox
La page d'accueil de Dropbox présente un design épuré et sans distraction, reflétant la simplicité et la clarté de leur service de partage de fichiers. Il s'agit de vous simplifier la vie, et la page de destination bien conçue le communique dès le départ.

11. Tinder
Le nouveau site de Tinder correspond à l'approche audacieuse de son application en matière de rencontres modernes. Avec un atterrissage aussi simple que sa fonction de balayage, il suscite instantanément la curiosité et l'engagement.
Chacune de ces pages de destination raconte également une histoire qui trouve un écho auprès de son public cible, prouvant qu'en matière de conversion, ce n'est pas seulement ce que vous dites, mais la façon dont vous le présentez. Laissez-vous inspirer par ces exemples lorsque vous créez un landing qui transformera le navigateur occasionnel en un utilisateur dédié.
Comment nous évaluons et testons la page de destination de votre application
Il est essentiel d'évaluer et de tester d'abord les applications mobiles pour s'assurer qu'elles répondent à des normes élevées avant leur lancement. Voici un aperçu détaillé de notre processus complet :
Évaluation de l'expérience utilisateur (UX)
L'expérience utilisateur est au cœur de nos préoccupations. Nous testons rigoureusement la navigation et le design de l'application, en veillant à ce qu'elle soit intuitive et conviviale pour les nouveaux utilisateurs comme pour les utilisateurs expérimentés.
Essais de performance
Nous avons soumis les applications à des tests approfondis sur différents appareils et dans différentes conditions de réseau afin de nous assurer qu'elles fonctionnent bien dans des scénarios réels.
Tests de fonctionnalité
La fonctionnalité est essentielle, c'est pourquoi chaque fonctionnalité de l'application est testée pour confirmer qu'elle fonctionne comme prévu, sans plantage ni bogue.
Contrôles de sécurité
La sécurité n'est pas négociable. Nous effectuons des tests d'intrusion approfondis, appliquons le cryptage des données et veillons à la conformité réglementaire afin de protéger les informations des utilisateurs.
Évaluation du contenu
La qualité du contenu de l'application est évaluée en fonction de sa pertinence, de sa clarté et de sa capacité à impliquer efficacement les utilisateurs.
Analyses et commentaires
Nous collectons et analysons les commentaires des utilisateurs et les analyses des applications pour mesurer l'impact de l'application et identifier les domaines à améliorer.
Capacité de charge
La capacité de l'application à gérer un trafic élevé est testée pour s'assurer qu'elle peut gérer une augmentation soudaine du nombre d'utilisateurs sans baisse des performances.
Révision de l'accessibilité
L'accessibilité est essentielle. Nous veillons à ce que la version de bureau de ce site Web et de l'application soit accessible à tous les utilisateurs, conformément aux normes et directives nécessaires.
Examen du marketing et de la monétisation
Nous évaluons les stratégies de marketing et de monétisation de l'application pour nous assurer qu'elles sont durables et capables de permettre à notre application mobile de se démarquer sur un marché concurrentiel.
Surveillance après le lancement
Après le lancement, nous continuons à suivre les commentaires des utilisateurs et les performances de l'application, en effectuant les mises à jour nécessaires pour que l'application reste pertinente et efficace.
Grâce à ce processus d'évaluation et de test approfondi, nous nous assurons que l'application est prête à être lancée avec succès et à continuer à fonctionner.
Les 6 meilleures applications de création de pages de destination (et quelques autres)
Vous avez donc une application qui va détruire Internet, mais votre prochain outil de création de page de destination a-t-il également le même potentiel de devenir viral ? Allons droit au but, voici les six meilleures applications de création de pages de destination qui sont si conviviales et encouragent les téléchargements d'applications que même votre grand-mère pourrait être votre prochaine créatrice de page de destination.

1. Dérebondir
L'OG des créateurs de pages de destination d'applications, Unbounce est comme le barista branché et branché du monde du marketing numérique. Il est fluide, sophistiqué et donne l'impression que tout est facile. Grâce à sa simplicité de glisser-déposer et à sa pléthore de modèles, Unbounce vous permet de convertir plus rapidement que vous ne pouvez le dire « double espresso ».

2. Pages principales
Si Unbounce est le barista cool, Leadpages est l'ingénieur qui optimise votre expérience de café. Il s'agit de vous obtenir ces prospects avec un minimum de tracas. Configuration rapide, modèles à taux de conversion élevé et intégrations qui fonctionnent comme une machine bien huilée.

3. Faites glisser les pages
Balayez vers la droite pour plus de conversions, s'il vous plaît ? Swipe Pages apporte cette simplicité de Tinder à la conception des pages de destination. Il est axé sur le mobile, ridiculement intuitif et facilite la création de pages de destination AMP. Parce que si vous recherchez un chargement rapide, Swipe Pages est votre champion du speed-dating.

4. Landingi
Landingi est cet ami qui vous assure : « Je suis là pour vous ». Il est robuste, offre un excellent support et intègre des fonctionnalités de test A/B pour adoucir les choses. Landingi vise à vous donner la liberté de créer sans avoir besoin d'un doctorat en conception de pages de destination.

5. Carte
Simple, précis et économique, Cardd est le rêve du minimaliste. Il est parfait pour les solopreneurs qui souhaitent faire leur travail sans cloches, sifflets et fanfare. Considérez-le comme « juste ce qu'il faut » pour les constructeurs de pages de destination.

6. Kit de conversion
Pas seulement pour les gourous du courrier électronique, les modèles de pages de destination et les fonctionnalités de pages de ConvertKit sont aussi élégants que leurs modèles de courrier électronique. Ils comprennent votre public et s'assurent que votre page de destination s'adresse directement à eux, dans leur langue.

7. Encadreur
Ce n'est pas un constructeur comme les autres. Framer est destiné aux créatifs qui souhaitent ajouter une touche de style à la fonctionnalité. C'est le genre d'outil qui vous permet d'animer, de prototyper et de révolutionner votre nouvelle page de destination grâce à une interactivité qui permet aux utilisateurs de rester accrochés à un outil de création par glisser-déposer.

8. Wix
Wix est comme cette personne à la fête qui peut parler à n'importe qui : incroyablement adaptable et sympathique. Il offre la liberté de créer presque tout en toute simplicité, ce qui en fait un choix fantastique pour ceux qui veulent un contrôle total sans code.

9. Flux Web
Et puis il y a Webflow, l'étoile montante. Il s'agit d'un package complet, alliant la sophistication du codage à la conception visuelle d'un site Web d'application. Pour les puristes qui recherchent un contrôle parfait au pixel près et des fonctionnalités CMS, Webflow est comme décrocher le gros lot d'une page de destination.
Quelles sections devraient comporter les pages de destination d'une application mobile à taux de conversion élevé ?
Les pages de destination d'une application mobile à taux de conversion élevé doivent être un assemblage stratégique de sections, chacune étant conçue spécifiquement pour engager et convaincre. Voici quelques exemples de ce que vous devriez inclure pour créer une belle application :
Section des héros: Cette image de héros est l'endroit où vous faites votre première impression. Elle doit comporter un titre captivant, un sous-titre clair et concis, un bouton CTA remarquable et des visuels attrayants ou une vidéo présentant votre application en action.
Aperçu des avantages: mettez en avant les avantages de votre application. Cette section devrait répondre à la question « Qu'est-ce que cela m'apporte ? » question que chaque visiteur se pose. Utilisez des puces ou des icônes pour plus de clarté et une lecture rapide.
Détail des fonctionnalités: approfondissez les principales fonctionnalités de votre application. Expliquez comment ces fonctionnalités de base permettent de résoudre des problèmes ou d'améliorer la vie de l'utilisateur. Utilisez des termes simples pour garantir la compréhension et la relatabilité.
Preuve sociale: Les témoignages, les conseils de conception, les avis d'utilisateurs provenant de l'App Store ou de Google Play et les badges de confiance ont leur place ici. La preuve sociale concrète que d'autres personnes ont trouvé de la valeur dans votre application peut augmenter considérablement les taux de conversion.
Vidéo de démonstration: une courte vidéo captivante peut montrer comment fonctionne votre application et ce que vous ressentez lorsque vous l'utilisez. Cela donne vie à votre application au-delà des images statiques.
Options de tarification: Le cas échéant, décrivez clairement vos prix. Utilisez des tableaux ou des listes simples qui permettent de comparer facilement les options. La transparence des prix peut renforcer la confiance et inciter les utilisateurs à prendre une décision.
FAQs: Répondez aux questions et préoccupations courantes. Cette section peut atténuer les hésitations et éliminer les obstacles à la conversion.
Réitération du CTA: Répétez votre appel à l'action. Rappelez aux visiteurs ce que vous voulez qu'ils fassent ensuite, qu'il s'agisse de télécharger une application, de s'inscrire pour un essai ou de vous contacter pour plus d'informations, voire d'envisager de créer une page de téléchargement distincte.
Informations de contact: permettez aux clients potentiels de contacter facilement leurs questions ou leurs besoins d'assistance. Fournissez plusieurs options de contact si possible
Pied de page: incluez des informations légales, des liens vers les réseaux sociaux et une navigation supplémentaire ou un lien sur l'App Store et Google Play si nécessaire. Veillez à ce que la brève description soit propre et discrète.
Chaque section doit passer de manière logique à la suivante, en créant un récit qui oriente le visiteur vers l'objectif de conversion de l'action souhaitée : l'objectif de conversion.

Meilleures pratiques relatives aux pages de destination des applications mobiles
Bien, passons aux choses sérieuses. La création d'une bonne page de destination pour votre application mobile ne se limite pas à de jolies images et à des slogans accrocheurs. Il s'agit de créer une poignée de main numérique ferme, confiante et mémorable. Voici un aperçu des meilleures pratiques qui rendront la page de destination de votre application non seulement bonne, mais aussi légendaire.
Des titres clairs et convaincants
Commencez fort ou rentrez chez vous. Votre titre est la première chose que voient les utilisateurs, alors rendez-le percutant, clair et irrésistible. Considérez-le comme le panneau d'affichage de votre nouvelle application : il doit l'accrocher rapidement.
Des visuels captivants
Les humains sont des créatures visuelles, alors jouez dans la galerie. Utilisez des images ou des vidéos de haute qualité qui reflètent l'ambiance de votre application. Si votre application était une personne, à quoi ressemblerait-elle ? Habille-le et fais-le briller.
Copie concise
Allumez les gaufres et vous les avez perdues. Veillez à ce que votre texte soit concis et précis. Personne n'a le temps de lire un roman sur une page de destination. Mettez en avant les avantages, et pas seulement les fonctionnalités, et faites en sorte que chaque mot mérite sa place.
Appel à l'action (CTA) puissant
Votre CTA est votre « demande », alors ne marmonnez pas. Qu'il s'agisse de « Télécharger maintenant », « Commencer » ou « En savoir plus », expliquez-le haut et fort. Et s'il vous plaît, par amour de la conversion, faites apparaître ce lien de téléchargement !
Temps de chargement rapides
Si votre page se charge comme un paresseux grimpant à un arbre, c'est terminé. La rapidité est la clé. Assurez-vous que votre page de destination se charge rapidement pour que les premiers clients potentiels, les clients payants et les utilisateurs restent informés.
Optimisation mobile
Il s'agit d'une page de destination d'application mobile, donc si elle n'est pas optimisée pour vos appareils mobiles, c'est un moment inoubliable. Assurez-vous qu'il soit aussi beau sur un smartphone que sur une application de bureau.
Preuve sociale
Les gens font davantage confiance aux autres dans les applications d'investissement qu'ils ne font confiance aux jeux marketing. Incluez des avis, des témoignages de clients ou des numéros d'utilisateur pour encaisser les téléchargements d'applications afin de montrer que de vrais humains aiment votre application.
Tests A/B
Ne vous contentez pas de deviner ce qui fonctionne, testez-le. Utilisez les tests A/B pour affiner votre page de destination. Changez un élément à la fois et mesurez. Rincez et répétez.
Analytique
Connectez vos outils d'analyse et surveillez ce qui se passe. Combien de temps les voyageurs séjournent-ils ? Sur quoi cliquent-ils ? Utilisez les données pour prendre des décisions, et pas seulement des intuitions.
Optimisation continue
Enfin, ne vous reposez pas sur vos lauriers. Continuez à affiner et à mettre à jour les pages de destination de votre application en fonction des commentaires et des analyses des utilisateurs. Le monde change rapidement, tout comme les exemples de pages de destination de vos propres applications.
Respectez ces meilleures pratiques et vous aurez une page de destination d'application qui ne sera pas seulement un joli visage, mais une machine de conversion sous stéroïdes.

Carte
Lorsque vous recherchez la simplicité et la rapidité, Cardd est votre tireur de choix dans le Far West des constructeurs de pages de destination. Cette plate-forme vise à créer des sites Web d'une seule page qui se chargent plus rapidement qu'un tirage rapide. Voici les raisons pour lesquelles Carrd pourrait bien être le meilleur atout dans votre manche :
Design simple : Cardd simplifie la tâche en proposant une interface conviviale. L'application fonctionne pour rendre la création d'une page de destination aussi simple que possible. C'est le rêve du minimaliste : épuré, simple et épuré.
Abordabilité : Avec un budget limité ? Pas de problème, annulez à tout moment. Le modèle tarifaire de Carrd est aussi convivial que celui d'un boulanger d'une petite ville, car il vous offre les bases gratuitement et des fonctionnalités plus avancées pour le prix d'un abonnement payant pour un café.
Réactivité : Dans un monde axé sur les mobiles, même s'il s'agit d'un téléphone Android ou d'un iPhone, les modèles réactifs de Carrd garantissent que votre page de destination est nette sur n'importe quel appareil, qu'il s'agisse d'un téléphone, d'une tablette ou d'un ordinateur de bureau.
Personnalisation: Bien que Cardd soit fier de sa simplicité, il ne vous oblige pas à utiliser des modèles rigides. La personnalisation est toujours d'actualité, vous permettant d'injecter la personnalité de votre marque dans vos modèles de pages de destination.
Intégrations: Cardd a beau être sympa en termes de fonctionnalités, il vous permet tout de même d'intégrer un certain nombre d'outils tiers pour les analyses, les formulaires, etc., car il est essentiel de bien interagir avec les autres.
Optimisé pour le référencement : À quoi sert une page de destination si personne ne la trouve ? Cardd vous propose des paramètres de référencement de base pour aider votre application ou votre page Web à se faire remarquer par les moteurs de recherche.
Vitesse : Avons-nous mentionné que c'est rapide ? Le cadre léger de Cardd signifie que votre page de destination ne fera attendre personne. C'est comme un éclair graissé, sans graisse.
Donc, si vous avez besoin de créer une page de destination plus rapidement que vous ne pouvez dire « Carrd », c'est peut-être le créateur qui vous volera le cœur, ou du moins qui vous mériterait un coup de chapeau.

Intégrer les publicités Facebook Lead aux formulaires ConvertKit
Simplifier l'entonnoir: La redirection directe des prospects depuis Facebook Lead Ads vers les formulaires ConvertKit rationalise le parcours de l'utilisateur. Pas de détours. Il s'agit de se rendre d'un point A à un point B de la manière la plus efficace possible.
La magie de l'automatisation: Réglez-le et oubliez-le. Une fois l'intégration terminée, les prospects générés par Facebook remplissent automatiquement vos formulaires ConvertKit. C'est comme avoir un assistant qui travaille 24 heures sur 24, sauf que vous n'avez pas à le payer pour les heures supplémentaires.
Segmentation et sorcellerie: Personnalisez votre suivi en segmentant les prospects en fonction de leurs interactions sur Facebook. Envoyez des e-mails personnalisés qui reflètent leurs intérêts et leurs comportements. C'est comme avoir un aide-mémoire pour chaque piste qui se présente à vous.
Communication cohérente: Poursuivez la conversation. En ajoutant facilement des prospects à vos séquences ConvertKit, vous pouvez vous assurer que chaque prospect est valorisé dès qu'il clique sur votre annonce.
Suivi et ajustement: grâce à cette intégration, le suivi de l'efficacité de vos publicités et la compréhension de votre public deviennent un jeu d'enfant. Ajustez vos campagnes en fonction de données réelles, et pas seulement de votre intuition.
Accélération des conversions: En fin de compte, cette intégration vise à augmenter les conversions. En simplifiant le parcours des prospects, vous améliorez les rouages de votre machine de conversion.
Alors, offrez à vos prospects un traitement VIP grâce à une ligne directe entre Facebook Lead Ads et les formulaires ConvertKit. Il ne s'agit pas simplement de faciliter les choses ; il s'agit de les améliorer.
Les avantages d'une page de destination d'application bien conçue
Les premières impressions comptent: Vous n'avez jamais une deuxième chance de faire une première impression. Une page de destination élégante est comme une poignée de main ferme ; elle donne le ton et indique aux utilisateurs que vous êtes sérieux.
Augmente les conversions: le bon design associé à un contenu convaincant convertit les visiteurs en utilisateurs. C'est l'équivalent en ligne d'un vendeur convaincant.
Clarifie votre message: une page de destination bien conçue résume l'essence de votre application dans un format facile à assimiler. C'est comme un panneau d'affichage qui traverse le bruit et va droit au but.
Instaure la confiance: Un design professionnel crée de la crédibilité. C'est la différence entre une transaction secondaire et une transaction dans un bureau chic. Les utilisateurs ont besoin de se sentir en sécurité, surtout lorsqu'il s'agit de télécharger quelque chose de nouveau.
Soutient votre marque: une image de marque cohérente sur votre page de destination réaffirme votre identité. Il ne s'agit pas simplement d'une page ; c'est le reflet des couleurs de votre marque, de votre philosophie, de votre style et de vos valeurs.
Présente les principaux avantages: une excellente page de destination met en évidence ce que votre application peut apporter à l'utilisateur, et pas seulement ses fonctionnalités de base. Il s'agit d'avantages, pas seulement de boutons.
Encourage l'action: avec un CTA clair, votre page de destination peut aider les utilisateurs à passer à l'étape suivante, qu'il s'agisse de créer un compte gratuit, d'obtenir plus d'informations ou de télécharger l'application depuis l'App Store ou Google Play.
Facilite les tests: Une page de destination vous permet de tester A/B différents éléments, du texte aux images, afin d'affiner votre approche. C'est comme une évolution rapide de vos efforts de marketing.
Informe Analytics: En suivant les interactions des utilisateurs sur votre page de destination, vous pouvez mieux comprendre ce qui fonctionne et ce qui ne fonctionne pas. C'est le GPS de votre stratégie marketing qui vous aide à réussir.

Envoyez des e-mails Gmail pour les nouvelles soumissions de formulaires Leadpages
- Utiliser un outil d'automatisation: Choisissez un service comme Zapier ou Integromat, qui peut connecter Leadpages à Gmail.
- Configurez votre déclencheur: Dans l'outil d'automatisation que vous avez choisi, sélectionnez Leadpages comme application déclencheuse et choisissez l'événement « Soumission d'un nouveau formulaire ».
- Connectez votre compte Leadpages: suivez les instructions pour vous connecter à votre compte Leadpages et accorder les autorisations nécessaires.
- Choisissez votre formulaire: Sélectionnez le formulaire spécifique pour lequel vous souhaitez déclencher l'envoi d'un e-mail pour les nouvelles soumissions.
- Configurez votre action: Maintenant, sélectionnez Gmail comme application d'action et choisissez « Envoyer un e-mail » comme action souhaitée.
- Connectez votre compte Gmail: autorisez l'outil d'automatisation à accéder à votre compte Gmail.
- Personnalisez votre e-mail: créez le modèle d'e-mail que vous souhaitez envoyer. Vous pouvez utiliser les données de l'envoi du formulaire pour personnaliser le contenu de l'e-mail.
- Testez et activez: testez toujours le flux de travail pour vous assurer qu'il fonctionne comme prévu. Si tout fonctionne, activez l'automatisme.
Désormais, chaque fois que quelqu'un soumet un formulaire sur Leadpages, il reçoit automatiquement votre e-mail prédéfini de Gmail. C'est comme avoir un assistant virtuel qui veille à ce qu'aucun prospect ne passe inaperçu.
Comment créer des pages de destination pour applications mobiles en 5 étapes
- Définissez votre objectif: Commencez par un objectif clair. Quelles mesures souhaitez-vous que les visiteurs prennent ? Vous téléchargez l'application, vous inscrivez-vous pour plus d'informations ou regardez une vidéo de démonstration ? Cela orientera la conception et le contenu de la page.
- Rédigez votre message: Quelle est la proposition de valeur fondamentale de votre application ? Condensez-le en un message convaincant qui trouve un écho auprès de votre public cible. Soyez bref, doux et convaincant.
- Conception axée sur l'utilisabilité: La page de destination doit être visuellement attrayante et facile à naviguer sur un appareil mobile. Les gros boutons, les polices lisibles et les éléments à chargement rapide ne sont pas négociables pour maintenir l'engagement des utilisateurs potentiels.
- Optimisez pour la conversion: Incluez un appel à l'action (CTA) qui se démarque. Qu'il s'agisse d'un bouton « Télécharger maintenant » ou « S'inscrire », assurez-vous que ce que le visiteur doit faire ensuite est bien visible et évident.
- Testez et itérez: utilisez les tests A/B pour tester différents éléments tels que les CTA, les images ou les titres afin de déterminer ce qui fonctionne le mieux. Utilisez les analyses pour suivre les performances et prendre des décisions fondées sur des données afin d'affiner et d'améliorer la page.
En suivant ces étapes, vous pouvez créer une conception de page de destination d'application efficace qui non seulement est esthétique, mais transforme également les visiteurs ayant bien atterri en utilisateurs de l'application Cash.
Faites en sorte que les pages de destination vous crient
La personnalisation n'est pas qu'un mot à la mode ; c'est la recette secrète qui donne à vos utilisateurs l'impression que l'application a été conçue spécialement pour eux. Lorsque vous créez du contenu pour la page de destination de votre application sous la bannière « Personnalisez-le », tenez compte des éléments clés suivants :
- Messagerie centrée sur l'utilisateur: parlez directement à l'utilisateur sur un ton conversationnel. Utilisez « vous » et « votre » pour que la copie ressemble à un dialogue en tête-à-tête.
- Expérience utilisateur personnalisée: mettez en œuvre un contenu dynamique qui change en fonction du comportement, de la localisation ou des caractéristiques démographiques de l'utilisateur. Une page de destination qui s'adapte pour afficher un contenu pertinent peut ressembler à une invitation personnelle plutôt qu'à une diffusion générale.
- Des visuels sur mesure: utilisez des images et des graphiques qui reflètent les aspirations ou la vie quotidienne de votre public. Le fait de voir un scénario familier peut créer une connexion instantanée.
- Éléments interactifs: incluez des questionnaires ou des sélecteurs qui permettent aux utilisateurs de choisir leurs préférences. Cela leur donne le contrôle et adapte l'expérience à leurs besoins.
- Témoignages pertinents: présentez des témoignages qui correspondent aux expériences de votre public cible. Lorsque les utilisateurs potentiels voient les histoires de personnes comme eux, la confiance se crée.
- Contenu localisé: pour les applications internationales, veillez à localiser le contenu en fonction des contextes culturels. Une page de destination qui parle le jargon local ou qui témoigne d'une prise de conscience culturelle peut être beaucoup plus attrayante.
En intégrant la personnalisation à la conception de la page de destination de votre application, vous créez une expérience qui trouve un écho plus profond, ouvrant la voie à des taux d'engagement et de conversion plus élevés.
Devriez-vous utiliser un créateur de page de destination ou un créateur de site Web ?
Générateur de pages de destination: Si l'objectif principal de vos applications est de convertir rapidement les visiteurs en prospects ou même en nouveaux clients, un créateur de pages de destination d'applications est votre solution de choix. Ces plateformes sont spécialisées dans la création de pages de destination pour les applications qui génèrent des actions spécifiques, telles que les inscriptions ou les ventes. Ils sont généralement fournis avec des modèles optimisés pour la conversion, des fonctionnalités de test A/B et une intégration simple aux outils marketing.
Créateur de site Web: Pour une présence en ligne complète pouvant inclure plusieurs pages de destination chacune, un blog, des informations de contact, des sections à propos, etc., un créateur de site Web est le bon choix. Il vous donne les outils nécessaires pour créer un site Web à part entière avec une variété de contenus, et pas seulement une seule page de destination. Les créateurs de sites Web offrent une plus grande flexibilité de conception et les fonctionnalités nécessaires à un site complexe, mais ils ne sont peut-être pas aussi axés sur l'optimisation des conversions que les constructeurs de pages de destination.
Alors, posez-vous la question suivante : avez-vous besoin d'une campagne marketing ciblée avec un appel à l'action clair, ou d'une présence en ligne plus large ? Votre réponse déterminera le constructeur à utiliser.
5 éléments indispensables de la page de destination des applications pour maximiser les conversions
Maximiser les conversions sur la page d'accueil de votre application n'est pas une mince affaire, mais plutôt une recette spéciale de chef : un soupçon de ceci, une pincée de cela, et voilà, vous avez un plat délicieux. Voici les cinq ingrédients indispensables :
- Titre engageant: Votre titre doit être le grésillement qui vend le steak. Elle doit attirer l'attention et faire une promesse que votre application pourra tenir.
- Des visuels captivants: Une image vaut mille téléchargements. Utilisez des captures d'écran et des vidéos de haute qualité qui mettent en valeur le meilleur de votre application.
- Effacer les appels à l'action (CTA): il s'agit de votre bouton « Acheter maintenant ». Faites en sorte qu'il soit impossible de le manquer et irrésistible de cliquer.
- Preuve sociale: Les témoignages, les critiques et le nombre d'utilisateurs peuvent être le coup de pouce dont un visiteur a besoin pour devenir utilisateur.
- Avantages par rapport aux fonctionnalités: Ne vous contentez pas d'énumérer les fonctions de votre application ; expliquez comment elle améliore la vie. Les avantages se vendent ; les caractéristiques le disent.
Grâce à ces éléments, la page de destination de votre application mobile ou la page d'accueil Web autonome peut devenir une machine à conversion, transformant les visiteurs en utilisateurs fidèles, un clic à la fois.
Créez une copie concise
Rédiger un texte concis pour vos propres exemples de pages de destination ne consiste pas seulement à être bref ; il s'agit d'être percutant en moins de mots. Voici comment structurer les exemples et le contenu des pages de destination de votre application pour y parvenir :
Commencez du bon pied: votre titre est la porte d'entrée de votre application. Il doit être accueillant et donner aux visiteurs une idée claire de ce qu'il y a à l'intérieur. Rendez-le puissant et axé sur les avantages, mais gardez-le en moins de 10 mots pour qu'il soit facile à digérer.
Sous-titres That Hook: Les sous-titres sont vos acteurs secondaires. Ils travaillent de concert avec le titre pour fournir un peu plus de détails. Utilisez-les pour fractionner le texte et rendre le processus de paiement du parcours du lecteur sur la page fluide et captivant.
Points à puces axés sur les avantages: Les gens scannent avant de lire. Présentez les avantages de votre application sous forme de puces, en donnant la priorité aux avantages les plus importants. Chaque puce doit être un extrait convaincant de ce que propose votre application.
Points forts des fonctionnalités avec Economy: Bien que les fonctionnalités soient importantes, elles ne doivent pas occulter les avantages. Énumérez brièvement les principales fonctionnalités de votre application, mais associez-les toujours à la manière dont elles améliorent la vie de l'utilisateur.
Appel à l'action visuellement distinct: Votre CTA est le point culminant de la page pour les visiteurs de votre site Web. Rendez-le visuellement distinct avec un bouton ou un élément de design qui se démarque. Le texte doit être court, composé de cinq mots maximum et orienté vers l'action.
Preuve sociale pour renforcer la confiance: Incluez des témoignages ou des avis d'utilisateurs, mais soyez concis. Quelques mots bien choisis par des utilisateurs satisfaits peuvent être plus convaincants qu'une longue approbation.
Des images qui parlent: utilisez des images, des captures d'écran ou des vidéos pour compléter votre texte. Ils devraient transmettre l'essence de votre application sans avoir besoin de trop d'explications. Assurez-vous que les visuels sont de haute qualité et pertinents par rapport à votre message.
Argument de clôture: terminez par un court paragraphe de clôture qui résume la valeur globale de votre application. Il s'agit de votre dernier argument : faites-en sorte qu'il corresponde aux besoins et aux désirs de l'utilisateur.
Gardez le référencement à l'esprit: Bien que votre texte doive être axé sur l'utilisateur, ne négligez pas le référencement. Incluez des mots clés naturellement dans vos titres et votre contenu pour améliorer le classement de votre page Web dans les résultats de recherche.
Optimisation mobile: N'oubliez pas que votre page sera probablement consultée sur les appareils mobiles. Faites en sorte que vos phrases soient courtes et vos paragraphes concis pour une meilleure lisibilité sur mobile.
En structurant votre contenu de manière précise et ciblée, votre page de destination communiquera non seulement efficacement, mais créera également un récit fluide et convaincant qui guidera l'utilisateur vers l'action.
Points à emporter sur les pages de destination des applications
Lorsque vient le temps de terminer l'histoire de la page de destination de votre application, n'oubliez pas ces points à retenir pour vous assurer que le site Web et le récit de votre application se terminent bien :
- Conception centrée sur l'utilisateur: votre page de destination doit être un miroir reflétant les besoins de l'utilisateur et la manière dont votre application y répond.
- La clarté est reine: De votre titre à votre CTA, faites en sorte que chaque mot et chaque image soient parfaitement clairs. La confusion est l'ennemie de la conversion.
- Le mobile d'abord: Comme il s'agit d'une application, supposons que votre public utilise un appareil mobile. Concevez selon une approche axée sur le mobile pour garantir une expérience fluide.
- La vitesse est importante: Une page à chargement lent est un moyen infaillible de perdre des utilisateurs potentiels. Optimisez la vitesse pour maintenir l'engagement de ces utilisateurs.
- Testez, mesurez, optimisez: utilisez des données, pas des conjectures. Testez et modifiez en permanence en fonction du comportement réel des utilisateurs et de leurs commentaires.
Gardez cela à l'esprit, et la page de destination de votre application ne sera pas seulement bonne, elle deviendra une centrale de conversion qui attirera des clients potentiels.

Vous recherchez un expert ? Créez votre histoire avec Deduxer
Améliorez votre présence en ligne sans effort grâce à notre agence sans code. Ici, votre page de destination n'est pas simplement conçue ; elle est conçue pour captiver et convertir. Commencez à créer avec Deduxer — où vos idées prennent vie et deviennent les prochaines licornes.



